Why consistency matters
When you deliver a product with on-point UX copy, you lay the foundation for an excellent user experience, including building trust and developing a relationship with your users. (Check out this post to read more on how great UX copy can drive better business results.)
To be able to get your messages across clearly, your copy needs to be consistent. Users might feel confused or frustrated if your tone, point of view, vocabulary, or even capitalization suddenly changes. If they don’t understand the product copy—i.e., don’t know what to do right now or do next, or what will happen if they click here (or elsewhere)—they’re likely to have a bad experience and even abandon the product entirely.
"To be able to get your messages across clearly, your copy needs to be consistent. Users might feel confused or frustrated if your tone, point of view, vocabulary, or even capitalization suddenly changes."
3 strategies for maintaining consistency
Consistency is important. How hard could it be to maintain it? Actually, when we’re talking about a complicated UX workflow that involves many steps and various team members working on a big product with hundreds of screens across multiple user journeys, it can be pretty challenging.
Here are a few ways to set yourself up for a design process that supports maintaining consistency:
1. Create a company content style guide
A style guide sets the foundation for your company’s writing. It’s key for defining your company and product’s brand voice and tone, as well as laying out writing mechanics so team members are on the same page and so users encounter consistent messaging.
A style guide might include guidelines on:
- The values and messages the product should convey
- Accessible and inclusive writing
- Formatting and capitalization of different components
- Point of view – e.g., “My Contacts” vs. “Your Contacts”
- Terminology for certain system actions – e.g., “Delete” vs. “Remove”
By creating and updating your style guide, you’ll simplify the process for writers and align the team on the tone and messages your company is conveying, no matter the platform or medium. It’s worth noting that a lot of what goes into a content style guide may feel somewhat subjective and writer-dependent—i.e., not everyone will interpret a “friendly” tone in the same way—which is why it’s best if it includes as many examples as possible relating to your specific product.
Some examples of content style guides are:
- MailChimp (the “holy grail” of style guides!)
- Microsoft
- UK.gov
- Polaris (Shopify)

2. Build a content design system
A content design system is what brings your style guide down to earth, so to speak. Expanding on the concept of a design system that designers use, it takes content and breaks it down into reusable components and patterns in particular scenarios, making it much more systematic and repeatable. Ryan Cordell of Deliveroo sums it up as follows: “When we say Content design system we mean a set of scenario-specific components, backed by research and agreed upon by the team, fully integrated into the design system our Product designers and Engineers use right now. Something that allows them to make solid content decisions without us.”
A content design system typically includes guidelines for specific components (often in specific scenarios – e.g., an error message when a user tries to leave a form without finishing it) and even template messages that team members can just grab and fill in with the details that apply to the scenario in question.
Not sure how to go about building a content design system? Check out this article for some tips on where to start and what to keep in mind.
"A content design system is what brings your style guide down to earth... It takes content and breaks it down into reusable components and patterns in particular scenarios, making it much more systematic and repeatable."
{{manage-copy-cta="/styleguide/blog-ctas"}}
3. Create a reusable copy library that’s integrated into the design process
Just like a button’s design might appear several times within an app, there’s likely copy that appears over and over throughout your product. Instead of reinventing the wheel every time, you can create and maintain a library of approved copy, which you can turn to every time a scenario repeats itself (or a similar one comes up). This is one of the easiest and most surefire ways to ensure consistent copy.
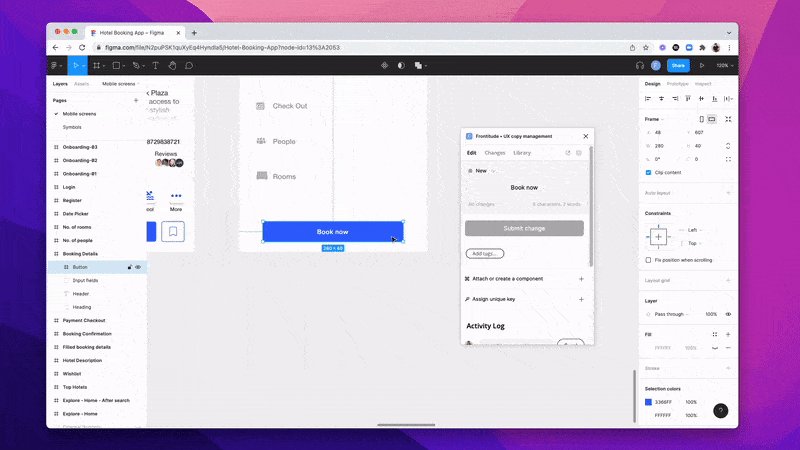
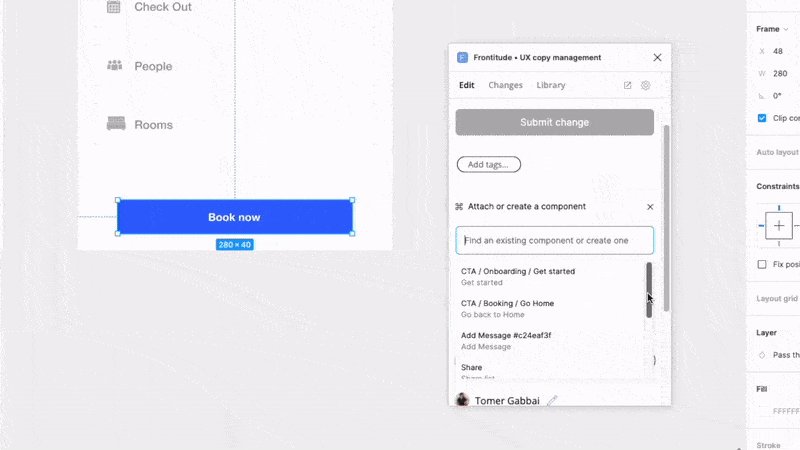
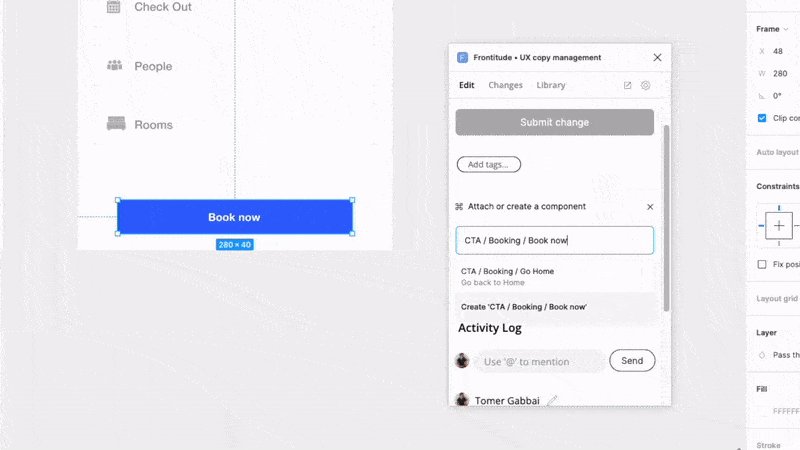
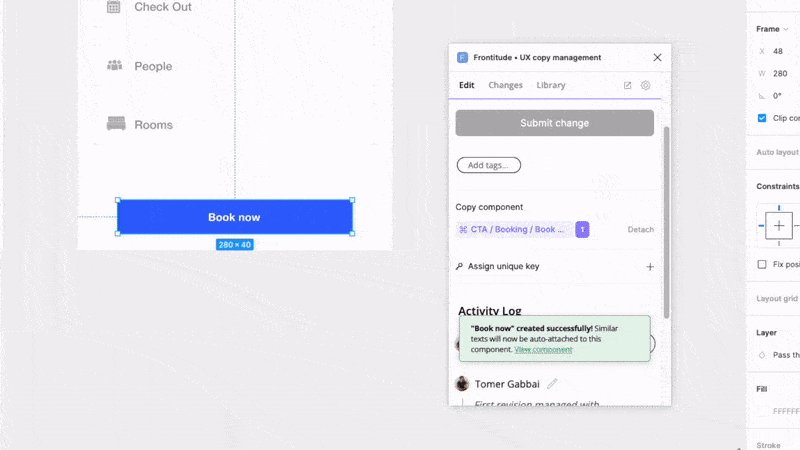
Frontitude’s new Copy Components feature can help with this, making it easy for you to create your library and let anyone on your team reuse approved copy. With Copy Components, you can turn approved copy into components and use them over and over throughout your product, without thinking about it. That means every time you create, say, a certain kind of modal, you’ll have it all (or mostly) ready to go. This can save you time and, yep, ensure consistency since you’re basically copying and pasting an approved formula, rather than starting from scratch.
Use Copy Components to:
- Build a product library for copy that’s already been approved, so you never have to question your word choices or formatting
- Create a copy component out of any text element to reuse easily when you need it again, in any connected design file
- Attach notes to a component that show the rationale behind it, so you can stop retracing your steps to track down history in outside documents
- Let anyone on your team access and reuse the approved copy components within your design tool, without having to iterate again with a writer
- Create the foundation for your future content design system, if you don’t already have one

No matter which tool you choose to use, a library of approved copy plays a key part in ensuring consistency in your product copy and offering your users a better user experience.
In UX writing, consistency isn’t just nice to have; it’s the backbone of your user experience—isn’t that something you want to invest in?
We want to hear from you: What does your team do to ensure consistency in your UX copy? Drop us a line at hi@frontitude.com or chat with us on our website.
We’d love to share your insights or tips on our blog!

Merav Levkowitz is an expert copy and UX writer, speaker, and consultant. On any given day, you can find her writing copy for health apps, fintech platforms, and everything in between. She’s fluent in 6 languages (and counting!).


