Since the debut of copy docs at the beginning of 2018, many UX writers use copy docs to organize their UX copy. Copy docs provide a structured way to organize a source of truth for UX copy. It’s created in a word-processing tool such as Google Docs or Dropbox Paper, which allows easy iteration and collaboration on the content.
However, keeping the stored copy in-sync with your design mockups or codebase is a tedious task, mainly because word processors were not designed for this job. With Frontitude, you can get all the benefits of copy docs, and also keep the content in sync with other tools you’re using with a click of a button! Frontitude acts like a “dynamic” copy doc, which integrates seamlessly with any tool.
In this tutorial, we’ll walk you through the process of moving your copy docs to Frontitude, to take your UX copy management to the next level.

First, onboard your content to Frontitude 🚢
The first step is to onboard your content into Frontitude. We’ll use Frontitude’s design tool plugin for that. As part of this process, the plugin fetches the styling, fonts, and visuals of the components so you can have full context when editing content on Frontitude. This is how you do it:
- Go to your design tool and open the Frontitude plugin. If you don’t have access to the design tool, you should invite someone from your team who does (usually a designer) to do this.
- Select the component that you’d like to export to Frontitude. It can be an entire screen, a main component/symbol (as part of a design system, for example), or a component/symbol instance.
- Click Connect frames. This will automatically create a project on Frontitude and onboard all the selected content.
- Click the Open Frontitude icon at the right side of the plugin's top bar to view the content.
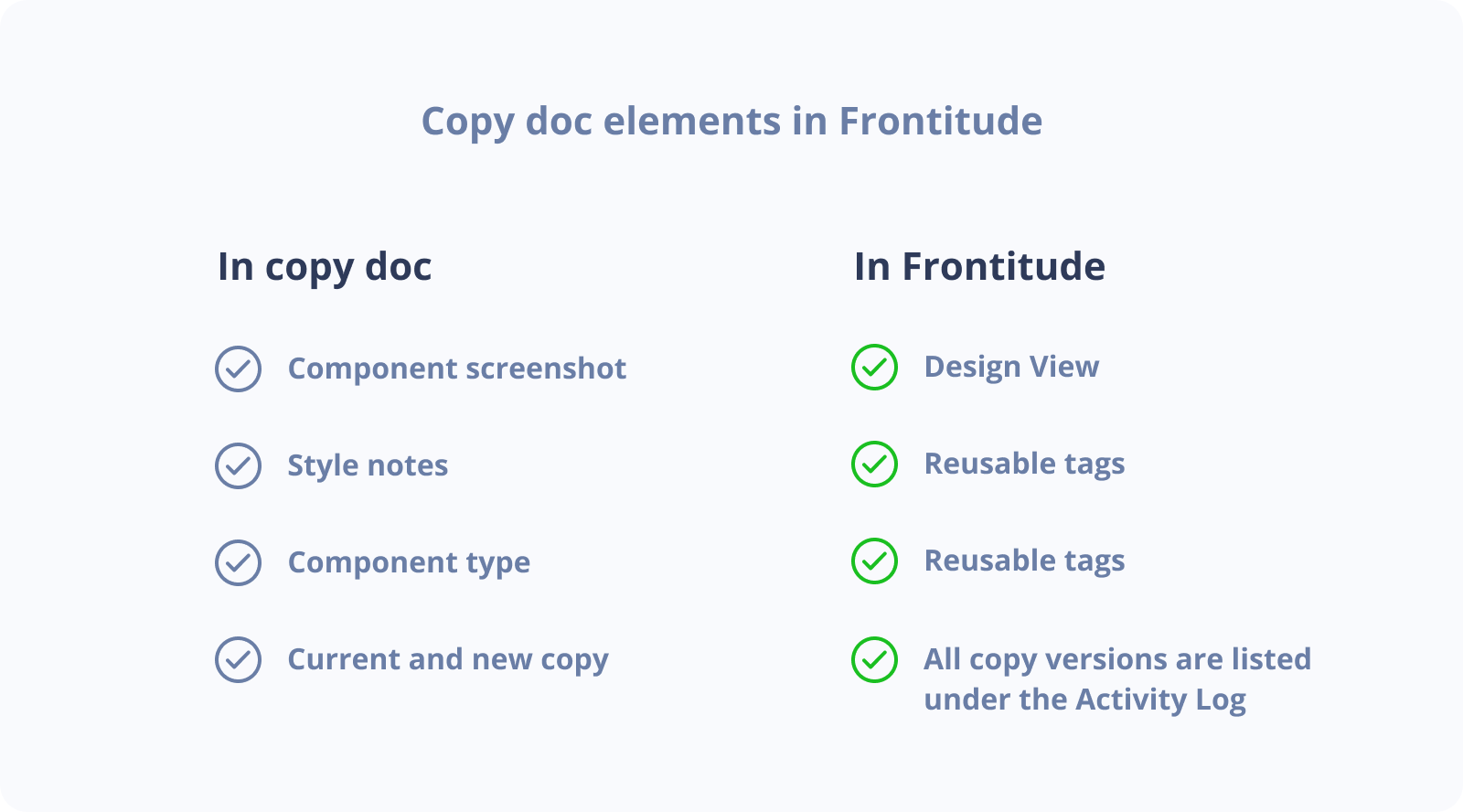
So now that you have the component/screen (including its copy and visuals) in Frontitude, let’s look at Frontitude’s alternatives to the copy doc’s elements.
Visual context 🖼
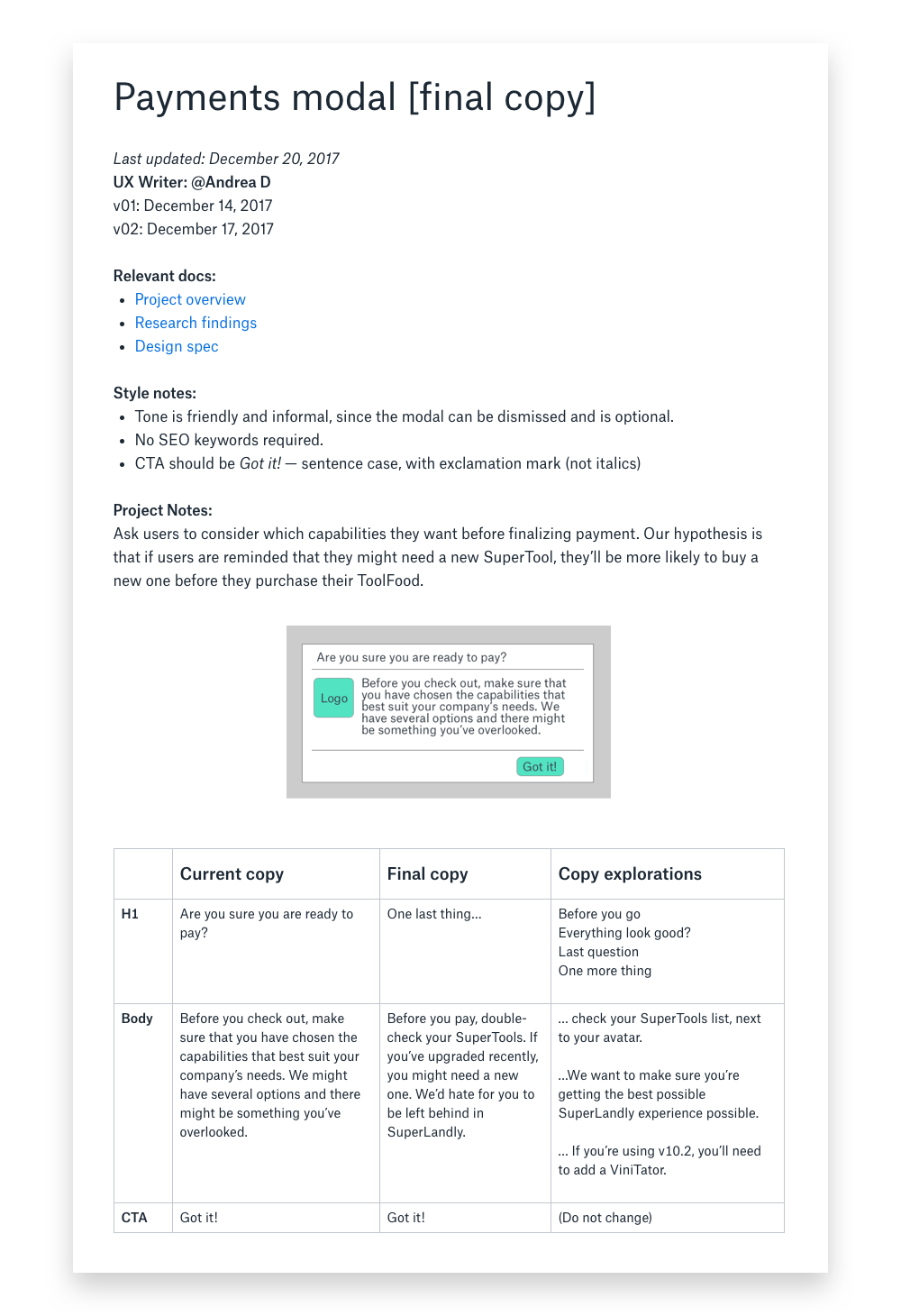
A copy doc’s key component is the visual context, which helps both in the writing and reviewing processes, to ensure that copy fits the design.
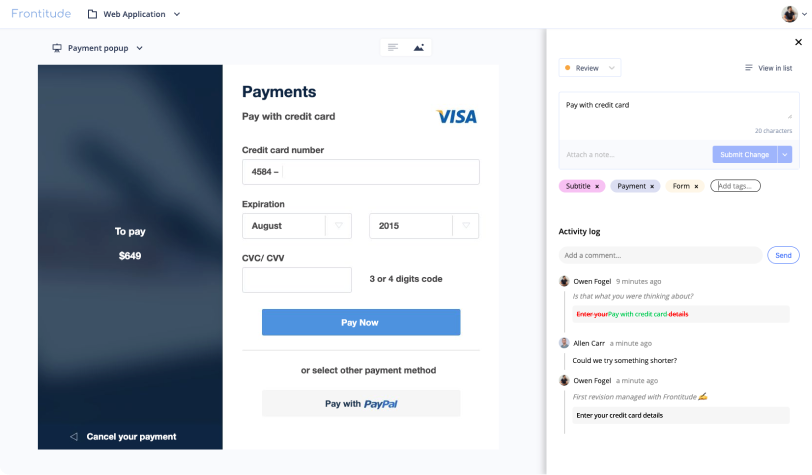
Frontitude is based on your mockup designs. Therefore, you get the full context including visuals, styling, and fonts at any stage of the copy editing process. Additionally, Frontitude allows you to see the final copy by editing it right on the design, without having to switch back and forth to the design tool.
Furthermore, since Frontitude is a dynamic solution, you can sync changes from the design tool with a click of a button by re-exporting your mockups using the design tool plugin!

Copy tables 🍫
The main part in a copy doc is the copy table for each component, which holds the copy type (H1/Body/CTA), the content itself, the changes (if it's already exist in the system), and change notes.
In Frontitude's Design View, UX copy is displayed right on the design, so you can immediately see its type and layout.
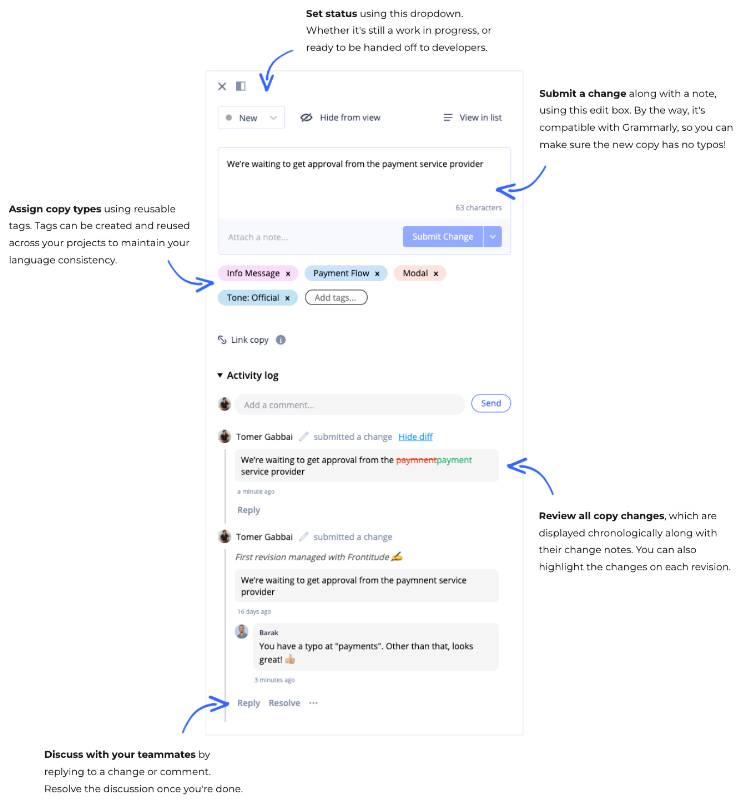
Click on a copy element to open the Edit Panel with more information. It includes:

And there’s more...
Copy doc is a great way to organize your UX copy, but with Frontitude you’ll be able to take it to a whole new level: Create reusable copy components, search and replace text in all of your projects, publish changes to production without needing developers, and much more.

That’s it, you’re ready to go!
We've seen how Frontitude can be the perfect copy doc alternative. It acts as the source of truth for your UX copy and seamlessly integrates with your design tool, allows you to create reusable style notes, and edit copy right on the design.


